best mobile banking app design
Mobile Banking App Design: Best Practices and Trends
According to Statista, six app-only digital banks (NeoBanks) had over 30 million IOS and Android app downloads combined in 2020. It is also predicted that Revolut and Monzo will continue to see strong growth till December 2021. The lion's share of their success is attributed to great mobile banking UI and UX design.
In this article, we'll talk about banking UX/UI best practices, top trends, and a step-by-step design process.
Banking UI/UX Design Best Practices
Intuitive design will reduce the cognitive load on your users and help them get things done faster. In order to make banking app design intuitive you should bear in mind several principles:
– Keep it simple and consistent
Don't clutter your app with tens of options and buttons. Great UX is when users can complete their tasks with as little input as possible.
Another key to success is consistency in visual elements (like theme and color) and functions. A banking app that lacks the element of consistency risks driving the users away because most of the time it causes insecurity and confusion.

– Make it readable
The fonts should be clear and easy-to-read. If you have an international mobile banking app, make sure the font family supports characters in other languages. Readable font size starts with 16 pixels (or 11 points). Anything smaller can cause reading difficulties, which leads to poor UX. Also, pay attention to appropriate spacing.
Buttons is another aspect that has a major effect on the UX. Large-sized buttons that dominate the screen invade the display area and poorly affect the readability of your app. Too small buttons, on the other hand, are hard to tap and cause mistaken taps which lead to users' frustration.
– Opt for cards instead of lists
Long lists of services and products can scare your users and cause clutter. That's why having features and services categorized and presented in the form of cards will make operating the app easier. The menu or dashboard will look more attractive and navigating through them will be easier.

– Provide vertical scrolling and progressive disclosure
Mobile banking apps contain detailed information about users' accounts, which makes them data-heavy. That's unless the UX/UI is done right, even logging into your banking app to check out your finances can lead to information overload pretty quickly. A great way to make a banking app faster is to reveal information in small segments. What's more, such data arrangement makes it easier for the brain to process more information.This technique, known as Progressive Disclosure and it is used to make sure that your users aren't overwhelmed by a sudden cascade of information.
– Show statistics on landing pages
A good practice is to give users instant access to screens that display insights about their finances. For example, these are statistics based on spending habits, debt settlement records, and savings.
– Introduce maps
It is convenient to see the nearest ATMs in one application instead of searching them on Google. Besides, maps can be used to mark the locations where you made your recent spendings.
– Think about useful notifications
This one is tricky because no one wants to be bombarded with tons of notifications. However, if personalized, they can be helpful. Such notifications keep users up-to-date about the information that matters to them. Allow your users to select what they want to get notified about, for example, card or bill payment, credit score, or loan application updates.
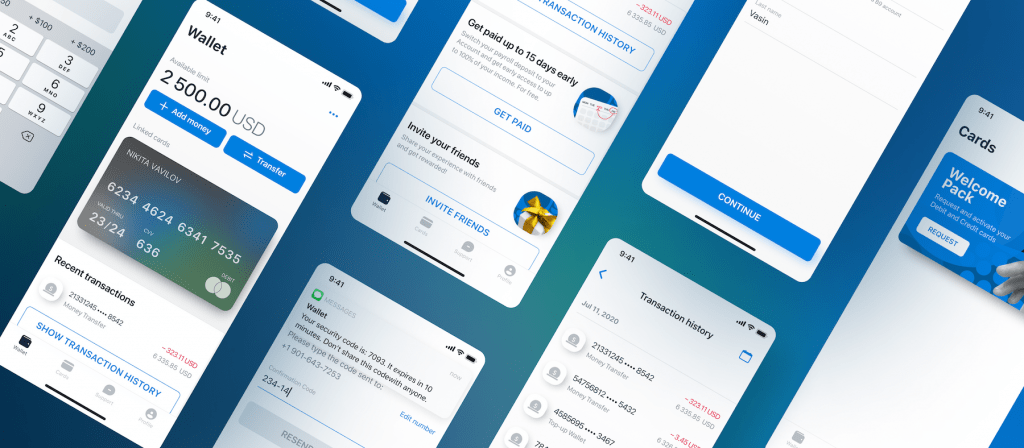
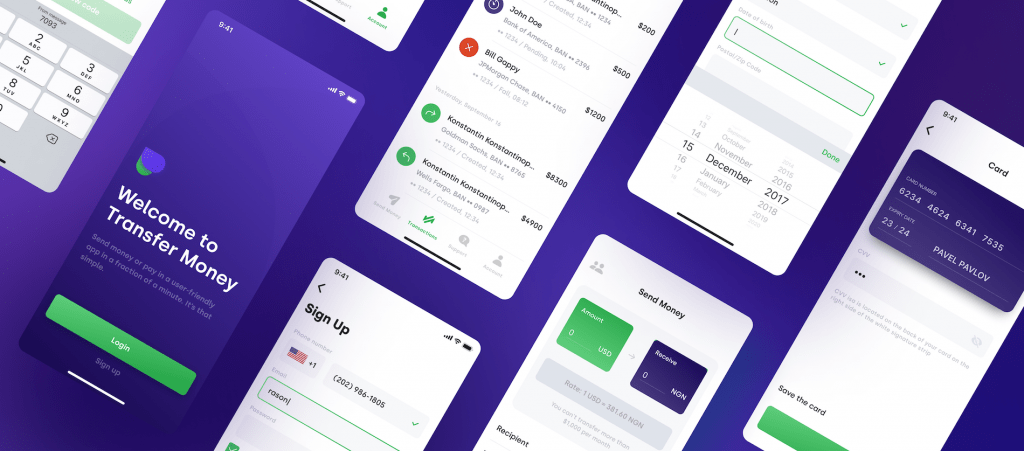
Click here to find more designs for FinTech solutions by Itexus.
Mobile Banking App UI/UX Design Steps
In this section, we'll talk about how to create a mobile banking app design that provides a great digital customer experience. Following these steps will help you to avoid problems like rework and going out of your budget.
Step 1. Determine Your Customer's Needs
First of all, find out who your target users are and what pain points they have (for example, the difficulty in understanding out-of-date designs). In order to do that, it's important to answer the following questions :
- What main tasks do your app accomplish?
- What is the simplest way your users can achieve their goals via the app?
- Is there a way to simplify users' interactions with your app?
Such an approach makes it possible to focus on the UX in cases where personal characteristics are irrelevant.
Step 2. Build User Scenarios and Transform Them into User Flows
After you define your target users and their pain points it's time to build scenarios of possible interactions with your app and create user flows for them.
A user flow is a diagram or map that allows you to establish the right order for the essential user scenarios. It helps to design the actions that users have to take in order to achieve their goals in every task.
Step 3. Create Sitemaps
When the key scenarios in which users will interact with your banking app are identified, it's time to group all the design components and create a sitemap. The difference between a user flow and a sitemap is that the former shows the path of each scenario separately, the sitemap allows you to look at the overall hierarchy of your application. It helps to structure your app's navigation and establish the right relationships between pages to provide a smooth user experience.
Step 4. Create Wireframes and a Prototype
At this stage, the goal is to prepare a visual construction of screens and the content, considering the logic of the financial service.
Designers create wireframes for each screen separately on paper or with the help of special programs like Balsamiq or Figma. Wireframes are black and white layouts that schematically demonstrate where important elements in the final product are located.
The next stage is to create a prototype. This is an interactive version of your banking application. A prototype is usually more detailed than wireframes, demonstrates functionality, and has fonts, colors, and other graphical elements that represent the product's final look.
Step 6. Create UI design
It's important not to confuse UX wireframe and prototyping with the UI design. UX research, wireframing, and prototyping are all about how the app works. UI design is about how the app looks. When your UX has been tested and tweaked you have to move to the UI designing phase — a visual representation of concepts, color schemes, shapes, fonts, buttons, font size, images, forms, illustrations, animation, etc. At this stage, you'll also have to test multiple designs to see what works best for your users.
Step 5. Test the UX/UI
The final stage is A/B testing. The idea is to verify different concepts with groups of users and choose the option that best fits users' needs. The design team randomly forms user groups that get a different app design each. The differences in the design can be superficial like button colors or fonts and more fundamental.
For example, you can test several ways to visualize data: bar charts or pie charts. A/B testing will help you find out which approach is more convenient for your target users and ensure users' satisfaction with your product.
The Bottom Line
Not a long time ago, customers chose their bank according to the bank's branch location and ATM accessibility. Now, mobile banking entered the game, and one of the main ways to stand out and gain popularity is to offer a unique mobile banking app design. That's exactly what we are great at. Itexus design team creates stunning and convenient to use interfaces for banking solutions. We do boutique designs that strike a chord in users' hearts and lead to increased conversion, faster go-to-market time, and multiplied revenue for your business.
Did you like the article? Share this:

Subscribe to our Blog
Notifications only about new projects and company news (~1-2 emails/month). You can always unsubscribe.
best mobile banking app design
Source: https://itexus.com/mobile-banking-app-design-best-practices-and-trends/
Posted by: seayiling1998.blogspot.com

0 Response to "best mobile banking app design"
Post a Comment